Page Speed Takes On A Whole New Meaning In 2021
Page speed has been an ongoing topic since Google made it clear that mobile was the future of search. It’s a ranking factor that’s been baked into the algorithm, however, it’s about to take on a bigger role with Google’s updated version of what factors make up a user’s page experience.
In May 2020 Google announced the arrival of Core Web Vitals. This will be part of the Page Experience Update to be rolled out in May 2021, which will change the way Google measures the overall page experience. The update will mark the use of Core Web Vitals as one of the many ranking signals.

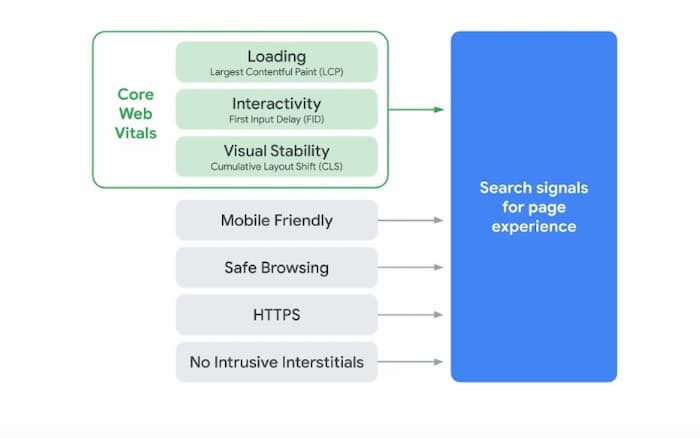
Approximately 47% of users expect a page to load in 2 seconds or less. This update is aimed at improving the overall user experience of a page which Google will evaluate by measuring the performance of a website in the following categories:
- Core Web Vitals
- Mobile-friendliness
- HTTPS
- Safe browsing experience
- Intrusive interstitials
Core Web Vitals
The purpose of the update is to improve the overall experience users have on a web page. The addition of core web vitals as a ranking factor can be broken down into three components that will now be directly measured.
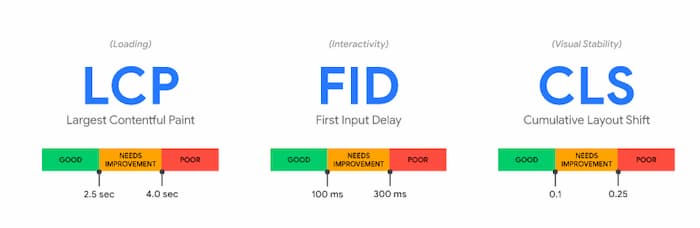
Largest Contentful Paint (LCP)
This metric is the time that it takes for your page to load. The recommended LCP to provide a good user experience is 2.5 seconds.
First Input Delay (FID)
The time it takes for your page to become interactive is the first input delay. The FID measures the amount of time that it takes from when a user clicks on a button or link to when the page responds to the request.
This factors into user experience when users click a button and there’s a delay in response time, so they click it again. This can result in unwanted action, frustration and poor UX. The recommended time for good UX is 100 milliseconds.
Cumulative Layout Shift (CLS)
The CLS is a measure of your website’s stability. In other words how long it takes for the layout to stabilize from loading. A problem can arise when a user intends to click on a button and a shift in layout occurs causing them to click something they didn’t intend to click on.
In the example above, you can bet there are going to be some disgruntled visitors from unintended purchases. The target CLS is less than 0.1.
Why is page speed important for your business?
Improving page speed is one of many useful SEO techniques that increase click-through rates, reduce bounce rates and lengthen the average time spent on a page. These are all positive user engagement signals and therefore positive ranking signals. The bottom line is that fast page speed is a positive ranking factor that contributes to improved search visibility.
Apart from pleasing search engines, consider how users perceive your website. Statistical evidence indicates that users want and expect a page to load in under 3 seconds. Page speed should be on your radar from the very start of web design when you consider that every second delay can impact conversions by 20% or more.
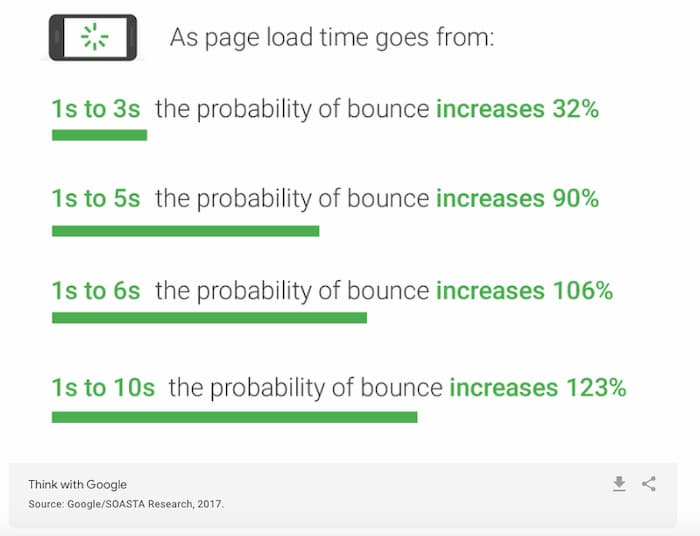
How many times can you remember waiting 30 seconds for a page to load? Never. It creates a poor user experience, you get impatient and leave. In fact, Google reports that for every second it takes your page to load you increase the risk of users leaving your page.
A hypothetical example of how page speed affects your business
Assume that your website is the number one ranked site for plumbing. A user searches for a plumber and most likely clicks on your page since it’s in the number one spot.
Now imagine your page takes 6 seconds to load. According to Google, the likelihood of the user leaving your page has now increased by over 90%.
Assume the user makes it to your page and reads your content, which is good high-quality stuff. The problem is it won’t matter how your content reads if the user doesn’t want to wait another 6 seconds for a page to load.
Rather than clicking further into your site to read about your company-or even filling out a contact form, they back out and look at the number two website.
If the number two ranked website has pages that load in less than 2 seconds, the user is likely to click through to more internal pages and read more about the company. They may end up submitting a contact form based on the user experience your competitor’s website provided.
Slow page speed can result in lost revenue given up to your competition.
This is not just theory; it’s a fact. Slow page speed will cost you money by generating high bounce rates. If a high percentage of users back off your page you’re losing a lot of hard-earned traffic to an aspect of user experience that is completely within your control.
Tools for testing page speed
You can test the speed of your pages using Google products like Page Speed Insights or Lighthouse in Chrome Dev Tools. Both of these tools provide a detailed page speed summary of your web pages.
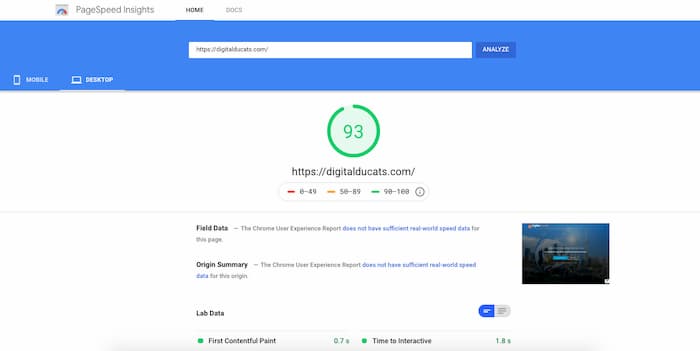
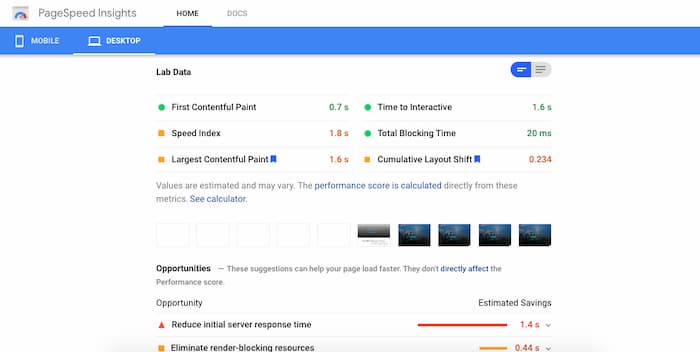
Page speed insights
Enter the URL on Page Speed Insights. The report will be generated within a few seconds in which you are provided with a score for both desktop and mobile.
The report that is generated lists the top recommendations to improve the speed of your page.
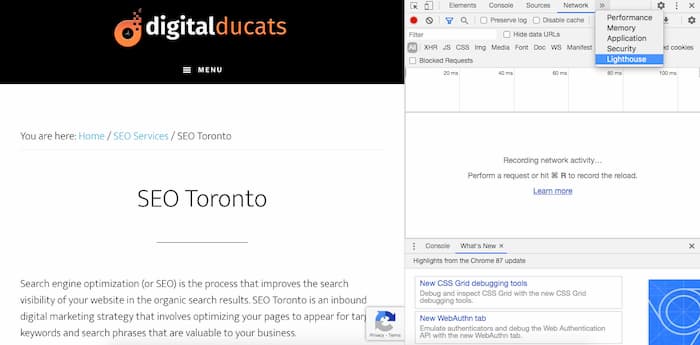
Lighthouse
Not only can you test page speed, but you can also test the page experience by using Lighthouse on Chrome. Simply go to the page you want to test, right-click anywhere on the page and select inspect to split the screen and open the developer tools.
 Go to the top navigation and click on the arrow to select Lighthouse from the menu and click on generate a report.
Go to the top navigation and click on the arrow to select Lighthouse from the menu and click on generate a report.
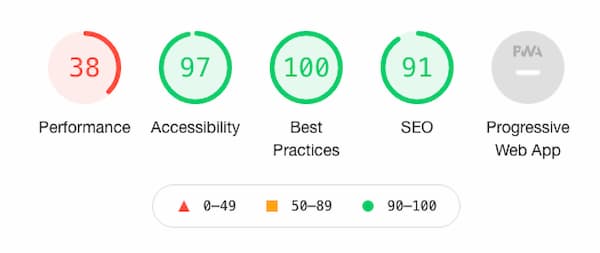
 Lighthouse measures the performance of your website as well as audits your website in other categories (SEO accessibility, best practices). It differs from Page Speed Insights because it uses lab data, whereas Page Sped Insights uses lab data and real-world data.
Lighthouse measures the performance of your website as well as audits your website in other categories (SEO accessibility, best practices). It differs from Page Speed Insights because it uses lab data, whereas Page Sped Insights uses lab data and real-world data.
Tips to improve page speed
Page speed should be addressed at least once or twice a year for smaller websites with fewer than 100 pages. Websites with hundreds, if not thousands of pages, should audit page speed much more frequently. There is much that is best left to a developer, however, here are a few tips that you can do to speed up the time it takes your pages to load.
Delete inactive plugins
If you have inactive plugins sitting around it’s best to delete them and eliminate the space they’re taking up in the header. Many plugins will automatically upload code to your header, thereby, creating more clutter and a longer load time.
Compress and resize your images
Always use jpeg whenever possible. Reduce the size of your images by compressing and resizing them to fit the maximum pixels your website requires. If you’re taking pictures with your phone, then chances are your images are thousands of pixels wide and long. Reducing the image to fit the space required eliminates the number of requests placed on the server. The smaller the image the faster the load time.
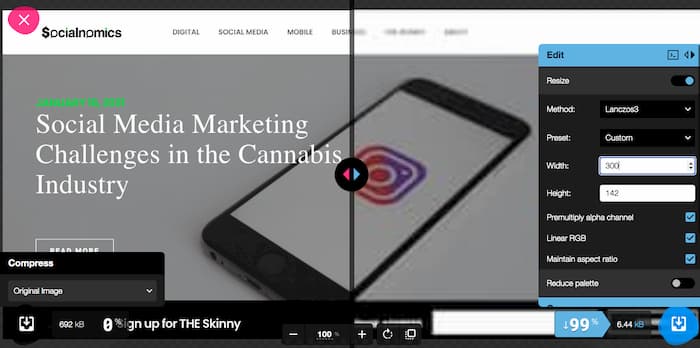
Best image compression tool
One of the best tools to use (provided by Google of course) for resizing and compressing images is Squoosh. It’s easy to use (drag and drop) and offers the highest compression rates available. You can easily resize your images and the screen is split so you can the difference in quality before you download the compressed file.
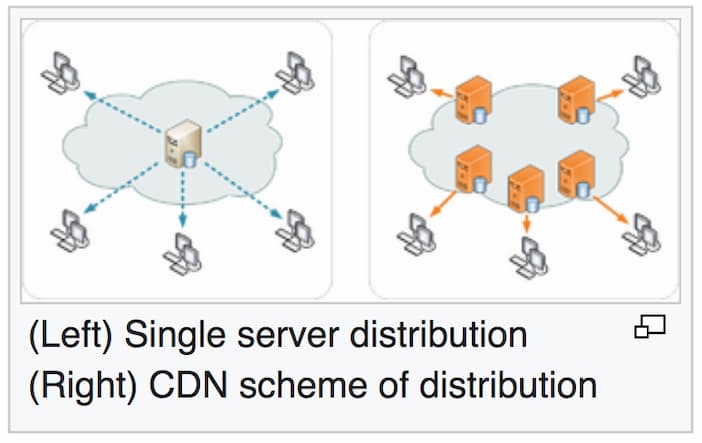
Use a content delivery network
A CDN is ideal for making your resources more accessible to users around the globe. Cloudflare offers a free account in which you simply change your name servers to theirs to see gains in page speed.

The idea of a CDN is that your content is stored in a location closer to where users are accessing your website. This provides a reduction in server response time since there is less distance to travel to load your website.
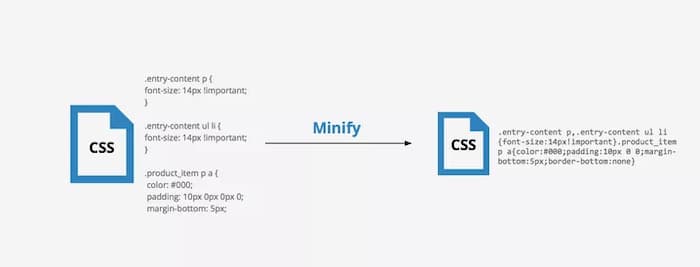
Minimize HTML, CSS and JavaScript
The code that’s located in your header can be bloated right from the design and require some streamlining. Eliminate the unnecessary spaces and notes to reduce the time it takes to parse the information.

Just as there are plenty of useful writing apps to make your copy read well, there are plenty of useful plugins to make your page load faster. Use W3 Total Cache or Autoptimize to do the minification for you.
The bonus to using one of these plugins is that you can also accomplish the next page speed tip.
Leverage browser caching
Use browser caching as a way to store some of your largest resources. The first time a visitor lands on your page will activate this feature and tell the browser to store your images so that the next time they land on your page it will be readily available. Select the maximum cache time of up to one year.
Avoid cheap hosting
Although you may be drawn to save money on a cheap hosting service, it may end up costing you more in the long run. Your server response time will play a role n your overall page speed. Don’t cheap out without knowing how well your hosting company performs.
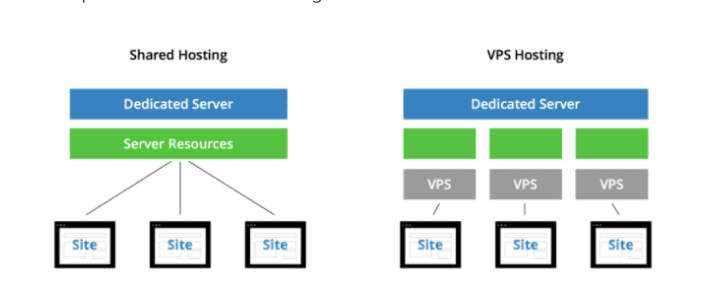
Choose the appropriate hosting plan
The wrong hosting plan can also be the source of slow page speed. If your site receives a lot of traffic, a shared hosting plan isn’t the best choice.
A shared hosting plan is exactly how it sounds-shared with other websites. If each of the websites sharing the server needs access to the server at the same time, there may not be enough resources to go around. This kills efficient load times.
 The VPS hosting plan is the next step up and guarantees your website a minimum amount of resources at any given time. This can eliminate the possibility of bottlenecks in resources and give your pages lightning-quick response time. This is of course the second-best option to a dedicated server.
The VPS hosting plan is the next step up and guarantees your website a minimum amount of resources at any given time. This can eliminate the possibility of bottlenecks in resources and give your pages lightning-quick response time. This is of course the second-best option to a dedicated server.
Stay on top of page speed for 2021
Page speed is a metric that is measured on a per-page basis. If you can’t audit all of your pages at once, prioritize your audit according to the best-performing pages on your website.
For many businesses, there are only a handful of pages on-site that play a big role in traffic and lead generation. These should be at the top of your list when you look into your page experience performance.
Buckle up for the shiny new ranking factor and try to get a head start on making your pages load lightning quick.